ไปดูกันเลยครับ
ไปดูกันเลยครับบทนำ
สร้างภาพข้าวดำแบบมีสไตล์ หน้า 1 เรป 1
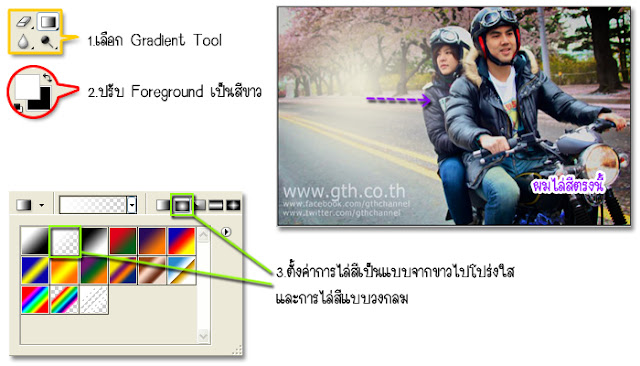
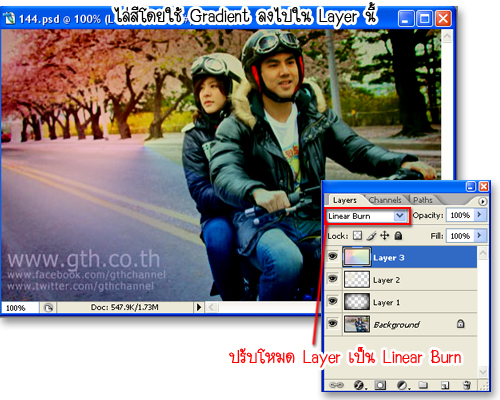
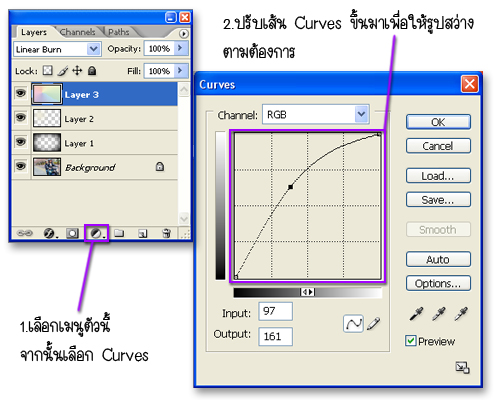
เทคนิคการรวมภาพให้กลมกลืนกัน หน้า 1 เรป 2
วิธีทำภาพ Lomo Style iFree หน้า 1 เรป 11
เทคนิคแต่งรูปแบบมีลายเส้นด้วยเทคนิค Photoshop หน้า 1 เรป 17
แต่งภาพให้ขาวเนียน ดูดี ด้วย Photoshop หน้า 2 เรป 40
สอนแต่งรูป แบบ ง่ายๆ จากเท็กเจอร์ หน้า 3 เรป 41
สร้างภาพข้าวดำแบบมีสไตล์

เพื่อนๆคงเคยเห็นป้ายโฆษณา True Move ช่วงนึงที่จะเป็นภาพขาว-ดำ แต่จะมีสีสันสดใสแซมอยู่ในรูปเพื่อให้เกิดความน่าสนใจครับ ซึ่งภาพลักษณะนั้นเราก็ทำได้
ด้วย Photoshop ครับ วิธีการก็ไม่ยากโดยผมจะสอนวิธีที่น่าจะทำง่ายและไวที่สุดแล้วกันครับ
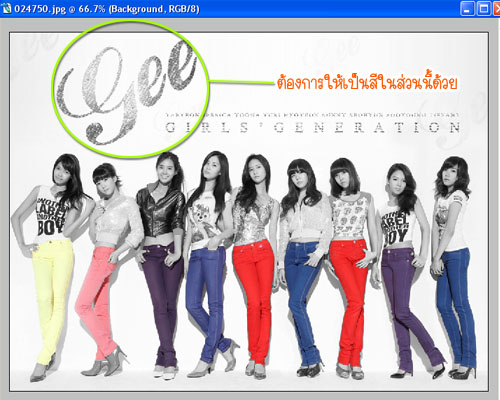
ก่อนอื่นผมให้รูปตัวอย่างรูปเดียวกับผมแล้วกันครับเพื่อง่ายต่อการเรียนรู้และทำความเข้าใจ รูปที่ใช้ในครั้งนี้ก็คือรูปของ 9 สาว Girl Generation นั้นเอง คลิก
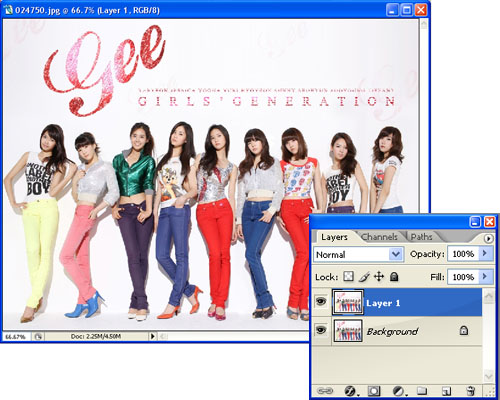
ขั้นตอนที่ 1 เปิดรูปขึ้นมาสักรูปโดยรูปนั้นควรจะมีจุดที่เราจะเน้นเป็นจุดที่มีสีสันสดใสครับ
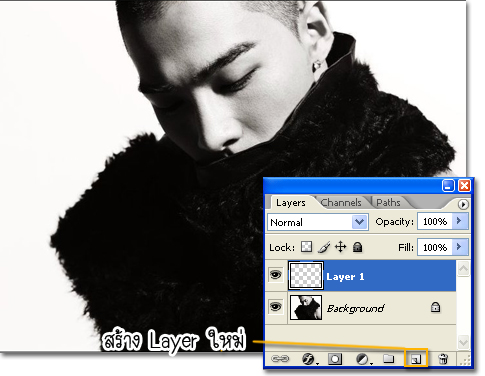
เมื่อเปิดมาแล้วก่อนอื่นให้ทำการ Copy เลเยอร์นี้ด้วยการกดคีย์ลัด Ctrl+J หรือ คลิกขวาที่ Layer Background แล้วเลือก Duplicate Layer แล้วกด OK เราจะได้ Layer ที่เหมือนกันทั้ง 2 อันครับ

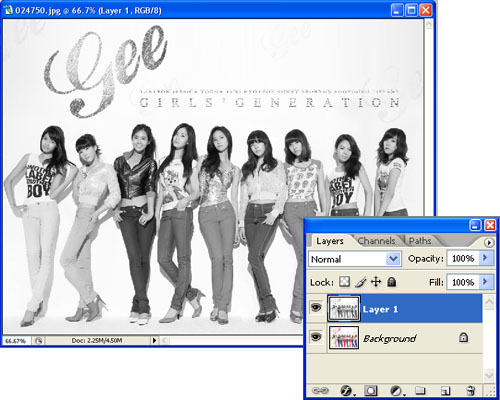
ขั้นตอนที่ 2 ให้ทำการเปลี่ยน Layer ที่ Copy ให้เป็นภาพขาวดำด้วยวิธีการกด Ctrl+Shift+U หรือ ไปที่เมนูด้านบน Image>Adjustment>Desaturate

ขั้นตอนที่ 3 ให้คลิกที่ที่รูป "ตา" หน้า Layer ที่เป็นภาพขาวดำเพื่อปิดการทำงานของ Layer นั้น และให้เราคลิกที่ Layer Background เพื่อทำงานใน Layer Background จากนั้นเลือกเครื่องมือ Magic wand Tool (W)
ในรูปนี้ผมอยากได้สีกางเกงของทุกคนไว้นอกนั้นเป็นขาวดำหมด ผมจึงใช้ Magic wand คลิกที่กางเกงเพื่อเป็นการ Selection ตามระดับโทนสี ดังรูป

Tip: ส่วนที่ยัง Selection ไม่ครบให้ทำการกด Shift ค้างและคลิกบริเวณที่ต้องการ Selection เพิ่มโดยใช้ Magic wand เหมือนเดิม
ขั้นตอนที่ 4 ให้ทำการเปิด "ตา" Layer ที่เราปิดไว้และคลิกทำงานที่ Layer ภาพขาวดำ จากนั้นกด Delete จะเป็นการลบภาพขาวดำทีี่่บังกางเกงออกไป

Note: ทำให้ครบกางเกงทุกตัวแต่จะติดปัญหาที่กางเกงตัวสีครีมเพราะสีครีมมีโทนสีใกล้เคียงสีขาวเมื่อทำการสร้าง Selection นั้นขอบเขตที่ได้จะเลยไปถึงด้านหลังที่เป็นสีขาว
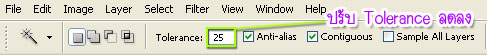
วิธีแก้ ให้ปรับค่า Torelance ลดลง โดยค่าปกติมีค่าเป็น 32 เมื่อปรับตัวเลขลดลงผลที่เกิดคือ Magic wand จะเพิ่มความละเอียดในการแยกโทนสีโดยผมตั้งเป็น 25 Magic wand ก็สามารถแยกโทนสีระหว่างขาวและครีมได้แล้ว

Note: ถ้าเกิดทำ Selection และเกิดปัญหา Selection เกินขอบเขตที่ต้องการให้เราปรับ Tolerance ลดลงและลองสร้าง Selection ใหม่
ขั้นตอนที่ 5 ใช้ยางลบ ลบรายละเอียดเล็กๆที่บางที Selection ไม่หมด เช่น กระดุมกางเกง ใน Layer ขาวดำ

ขั้นตอนที่ 6 ผมต้องการลบภาพขาวดำคำว่า GEE ออก แต่คราวนี้ใช้ Magic wand ไม่ได้ละ เพราะตัวอักษรมีลักษณะที่เป็นจุดๆ ห่างกันไม่ใช่สีแดงติดกันเหมือนกางเกง ผมจึงใช้ Lasso Tool (L) ลากรอบอักษร GEE เพื่อทำ Selection ดังรูป

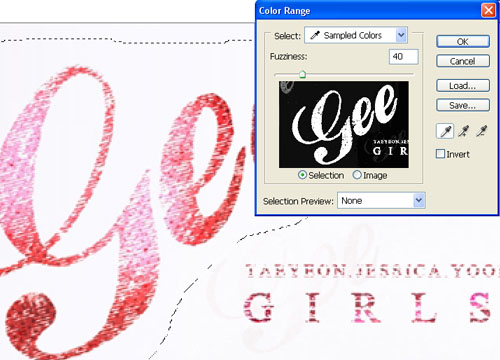
ขั้นตอนที่ 6 ให้ทำการเลือกเมนู Select > Color Range (ขั้นตอนนี้ทำงานอยู่ใน Layer ที่เป็นสีนะครับ และปิดตา Layer ขาวดำด้วย) ให้เรากด Shift ค้างและค่อยๆกดคลิกสีแดงบนตัวอักษรและสีชมพูเพื่อเป็นการเลือกโทนสีที่ต้องการ Selection ระวังอย่าให้โดนสีขาว เมื่อเราทำการเลือกโทนสีทั้งหมดแล้วในหน้าต่าง Color Range จะมีลักษณะดังรูป และกด OK

ขั้นตอนที่ 7 เราจะได้ Selection เฉพาะตัวอักษรมาแล้วให้ทำการเปิด "ตา" Layer ขาวดำและกด Delete เหมือนเดิมครับ

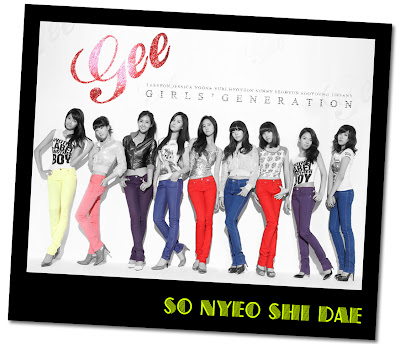
แค่นี้เราก็จะได้รูปที่เป็นภาพขาวดำ และมีสีเน้นเฉพาะบางจุดเพื่อเสริมความโดดเด่นให้รูปละครับ
แล้วถ้าเพื่อนๆทำตามบทความนี้สำเร็จแล้วเพื่อนๆจะได้รับความรู้เกี่ยวกับการใช้ Magic wand การประยุกต์ใช้ Layer และการใช้คำสั่ง Color range ซึ่งอาจจะเสริมไอเดียให้เพื่อนๆทำงานอื่นได้อีกด้วย
แต่รูปที่ผมทำเสร็จแล้วนั้นผมเอาไปทำภาพโพลารอยด์ แต่เป็นกรอบดำก็ดูดีไม่น้อยเลยทีเดียวว่ามั้ยครับ ^^

เครดิต : http://ifreephotoshop.blogspot.com/2010/10/how-to-9.html
เดี๋ยวอัพต่อไปเรื่อยๆนะครับ

 เข้าได้ทุกคน
เข้าได้ทุกคน 
 vchukkrit
vchukkrit